Supporting materials
Download
Download this article as a PDF

Always wanted to do coding with your students but not sure where to start? Learn how with this step-by-step guide to create a timer using a micro:bit computer.
Numerous small, inexpensive single-board computers (SBCs) have been developed to get students interested in coding and computer science. A recent entry – the BBC micro:bit – has broad application in various other subject areas, particularly science classrooms.
This article is a brief introduction to coding the micro:bit, with step-by-step instructions for 11–16-year-old students to use block code to create a tool (a timer) that can be used in science investigations. The coding activity should take 45 min or less.

The micro:bit was created by a consortium of companies to develop a small, inexpensive computer that could be easily used by middle-school students. micro:bits are now used by students around the world, and in some countries (such as the UK and Canada) they are actively promoted for use in schools by education authorities.

Only slightly larger than a pack of matches, the easily programmable micro:bit costs about €25. Apart from the low price, the micro:bit has at least three other features that make it particularly appealing to a middle-school teacher:

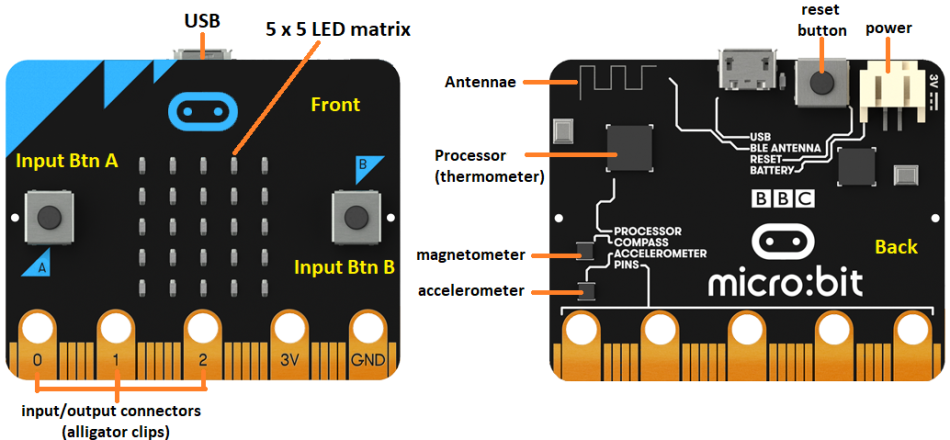
New micro:bits initially run a short, preinstalled, introductory program that familiarizes the user with the input buttons, the LED matrix, and the accelerometer (which detects motion and tilting) when you first attach it to a power source. [see https://www.youtube.com/watch?v=HYLDzqWb9Xs for version 1]
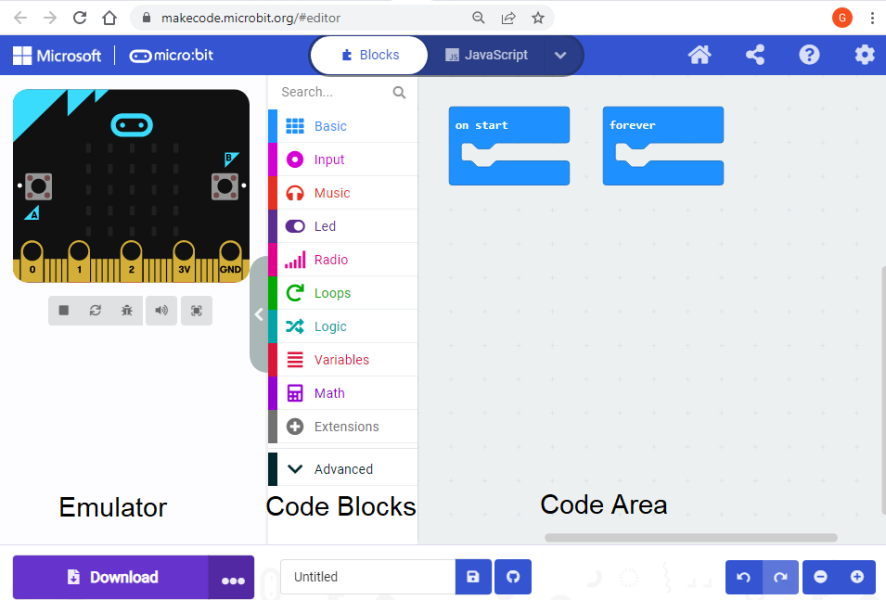
The browser-based programming tool available for the micro:bit has a graphical micro:bit emulator on the left, block code programming options near the centre, and the programming area where code blocks are placed on the right (figure 3). More advanced users can program the micro:bit using text-based languages, such as Javascript or Python (in the MakeCode interface), and there are also other programming environments, such as C and Scratch.

To demonstrate the basics of coding, we have created a program using coloured block code to create a timer that could be used in science inquiry investigations.
For this task, the micro:bit accepts inputs (in this case, buttons A and B being pressed), follows the instructions of the program and processes the information recorded when these inputs are pressed, and will then provide output on the 5 × 5 LED screen.
When you create a program, you need to first make design decisions about what inputs are needed, how those inputs will be processed, and what outputs will occur. Then you can decide how the code will accomplish them.
There are many ways to design a timer tool and to create the code for the micro:bit, and we present one example. We based our approach on the following requirements and considerations.
Requirements
Considerations
The timer code uses blocks for inputs, outputs, and variables. Code for the timer also includes what is called a conditional statement (if x, then do y; otherwise, do z) and formats the numeric output to include units.
The timer needs to perform four functions: 1) start time, 2) stop time, 3) show elapsed time, and 4) reset. However, there are only three button input options, so we need to use one button for two functions. This is done by defining three variables and using one button as a start/stop toggle.
We decided to both start and stop the timer by pressing button A. Variables are created to allow button A to be used to toggle the timer code on and off (variable ‘timer’) and to record the start and finish time. The elapsed time is displayed by pressing button B, which results in the elapsed time being scrolled across the 5 × 5 LED matrix.
<CODING TIP> A variable is essentially a named storage container, and you create them under the ‘Variables’ menu. In this program the variables all hold number values.
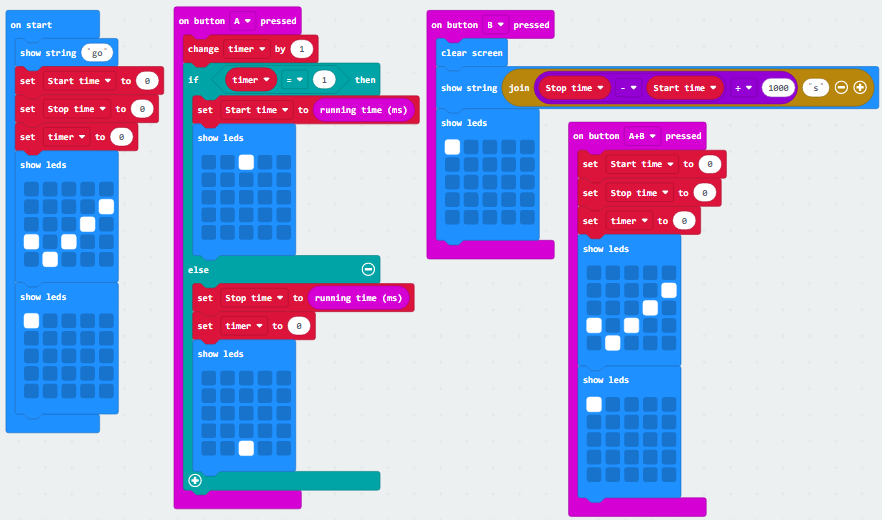
The timer program itself has four columns of code instructions, which are individually described below.
The timer relies on the ‘running time (ms)’ function that is built into MakeCode. It counts the time in milliseconds since the micro:bit was started and is reset by restarting the micro:bit (or by pressing the reboot button on the back). Below are descriptions of the final code. Detailed instructions for the timer program are provided in the supporting material.

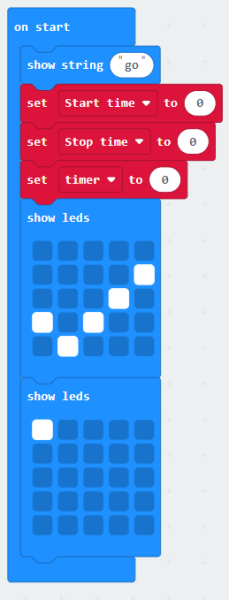
The purpose of this set of code blocks is to set the starting value of the variables that have been created and to tell the user that the micro:bit is ready to accept input.

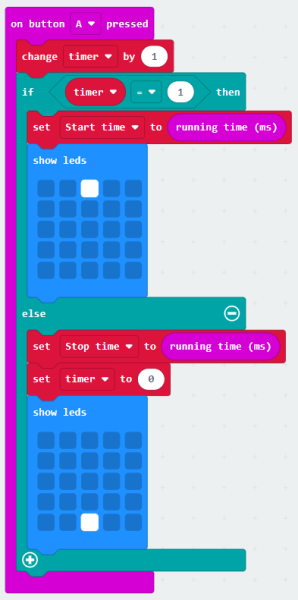
The purpose of this set of code blocks is to put the starting time and finishing time into two different variables, so that the elapsed time can be calculated. This code toggles the value of the ‘timer’ variable between 0 and 1, so that button A can be used to both start and stop the timer using a ‘conditional’ statement. The bottom-centre LED being turned on lets you know there is a recorded elapsed time to see (figure 5).

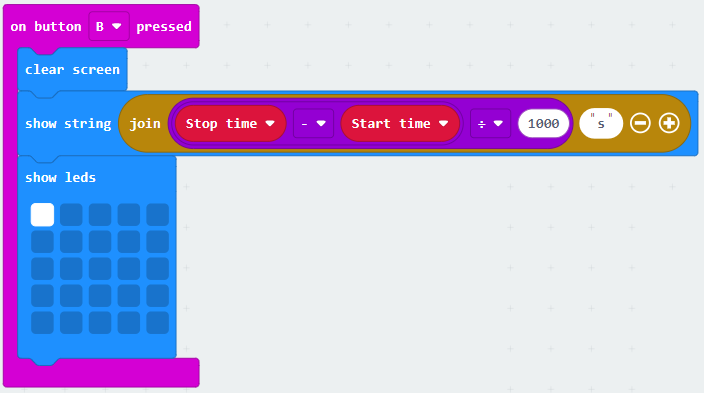
The purpose of this set of code blocks is to calculate and show the elapsed time (figure 6). A decimal may also be shown scrolling across the second row from the bottom if there are fractions of seconds. Note: the micro:bit does not show trailing zeroes, so an elapsed time of 3.40 s is shown as 3.4 s.
<CODING TIP> When a series of code blocks are embedded in each other, then they are enacted in order from the innermost one to the outermost. In the case of showing the elapsed time, this means the arithmetic difference is calculated first, then it is divided by 1000, the letter ‘s’ is joined onto the number, and then that information is shown using ‘show string’.

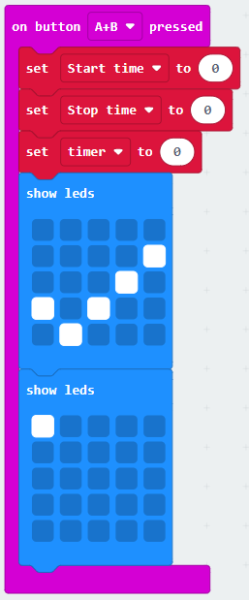
The ‘button A+B’ block resets all of the variables to zero, so the timer can be used again (figure 7). When this is done, pressing button B shows a zero. If you do not reset the variables, you can get some funny-looking outputs the second time you use the timer. Specifically, the second time you used the program, if you pressed Button A only once and then Button B to show output, you would see a negative time scroll across the screen. A teacher could have their students notput this block into their code, then demonstrate obtaining a negative time and ask the students how they could create code to stop that from happening.
When you’ve entered all four blocks of code, your screen should look something like this:

We have provided a web-accessible version of the program and there is also a YouTube video of the program being used.
Once you have your program coded and working using the emulator, it is time to download the program onto the micro:bit. Instructions on saving the hex code program to your computer and the micro:bit are provided in the supporting material.
This timer program is not as accurate as a dedicated stopwatch would be, because running the code itself takes time and the LEDs have a short time lag associated with them. This is why rapidly pressing button A twice does not give a time below 0.4 s. This could be compensated for by subtracting 0.4 s from the time, or it could be discussed with students and they could propose a solution. Removing the LED blocks (in the second column of code) can also make the timer more accurate. We have left the code with the ‘lag’ as an example of a design decision that makes a trade-off related to performance. There are advantages to allowing students to deal with messy data.[1]
Various studies can be done using this micro:bit timer, for example:
Here are some simple programming challenge ideas that build on the coding skills developed in this timer coding activity:
Hopefully this coding example helps you to start out on your own coding adventure with your students. We have tried to introduce, in detail, the core programming functions that help you use the micro:bit. Remember that this program (and many others) can be run in the micro:bit emulator, so even if your classroom doesn’t have micro:bits, you can still teach your students about using them.
[1] Bowen GM, Bartley A (2020). Helping students make sense of the “real world” data mess. Science Activities: Projects and Curriculum Ideas in STEM Classrooms 57(4): 143–153. doi: 10.1080/00368121.2020.1843387
Download this article as a PDF